Wenn man sich ein wenig tiefer mit AngularJS beschäftigt stösst man bald einmal an eine steile Lernkurve. Was mit einfachem Data Binding angefangen hat wird plötzlich sehr kompliziert – vor allem wenn es an Direktiven geht. Mit den richtigen Helfern lässt sich allerdings viel vereinfachen. Einige dieser praktischen Werkzeuge und Pakete möchte ich heute vorstellen.
Batarang
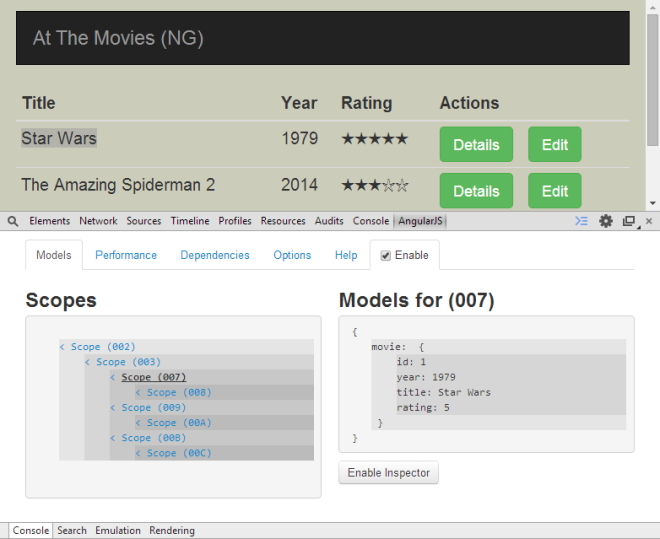
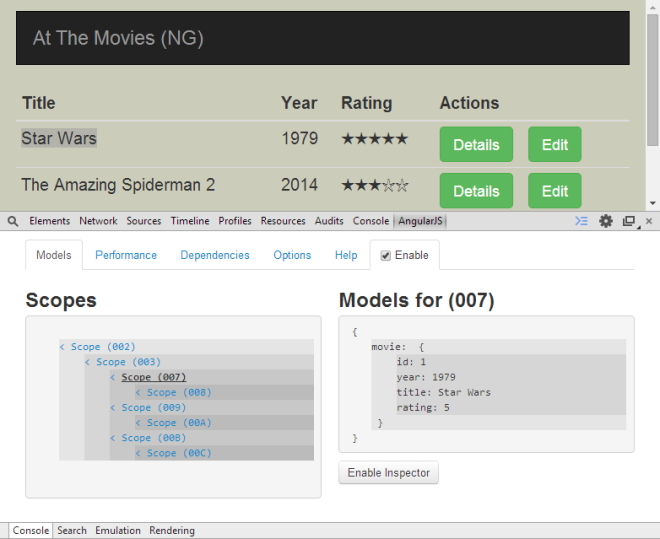
Eines der häufigsten Probleme auf die ich treffe sind fehlende Daten. Objekte sind nicht dort wo ich sie erwarte oder Listen enthalten nicht die gewünschten Elemente. Aus einer kleinen Änderung wird so schnell eine endlose Suche nach dem Grund eines fehlgeschlagenen Data Bindings.
Batarang ist eine Erweiterung von Chrome und kann nicht nur als Profiler und Debugger verwendet werden, sondern auch zum anzeigen des Scopes. Dies vereinfacht die Suche nach den richtigen Objekten ungemein. Die Handhabung für die einfachen Aufgaben hat man sehr schnell im Griff, für alle anderen Möglichkeiten empfiehlt sich ein Blick in die Anleitung.

Mehrere Browser zusammen verwenden
Als erstaunlich hilfreich hat sich für mich die Verwendung mehrerer verschiedener Browser erwiesen. Die Fehlermeldungen im Internet Explorer sind gelegentlich besser als die im Firefox, während dieser hin und wieder bessere Meldungen erzeugt als Chrome. Und um es richtig spannend zu machen liefert dann Chrome wiederum die besseren Meldungen als der Internet Explorer.
Kurzum: Um bei einem Problem die bestmögliche Unterstützung durch die Tools für Webentwickler zu bekommen muss man alle 3 Browser installiert haben. So kann man im Fehlerfall zwischen den Browsern hin und her wechseln bis man die Ursache des Problems angezeigt bekommt.
Plunker
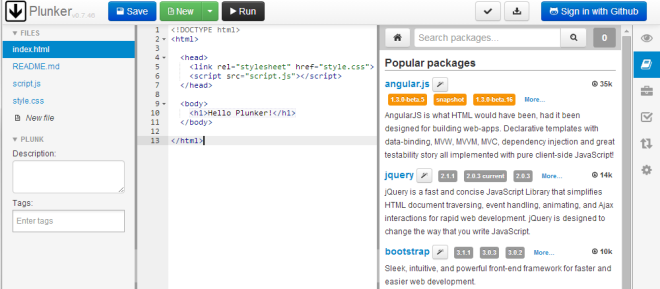
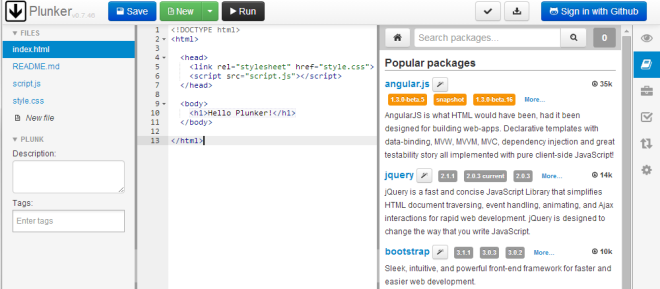
Hin und wieder genügt der Debugger nicht und es führt nichts an einem 2. Paar Augen vorbei. Um ein Minimalbeispiel ohne grossen Aufwand zugänglich zu machen hat sich für mich der Service von Plunker (Plnkr.co) als äusserst hilfreich erwiesen.
Neben der Community-Funktion gibt es vor allem einen guten Editor der einem die aktuellsten Pakete von AngularJS, Bootstrap und vielen mehr einfach integrieren lässt. So kann man sehr schnell eingrenzen ob das Problem an der eigenen Installation liegt oder ob auch auf einem funktionierenden System die gleichen Probleme bestehen.

ngMock
AngularJS hat ein eigenes Mocking-Framework. Gerade wenn man Webservices nutzt die nicht unter der eigenen Kontrolle stehen oder man auf eine aufwändige lokale Installation verzichten will ist ngMock eine gute Hilfe. Damit ersetz man zwar keine durchgängigen Tests, aber man kann Probleme eingrenzen die im eigenen Code liegen.
ngAnimate
Um den Wechsel zwischen den einzelnen Masken und Seiten ein wenig spannender zu gestalten kann einem ngAnimate viel Arbeit abnehmen. Die entsprechenden Hooks können direkt im Code mit der gewünschten Animation verknüpft werden, was einem sehr viel Tipparbeit erspart.
Animate.css
Wer wie ich nicht gerne CSS-Animationen von Hand schreibt sollte unbedingt die vorgefertigten Skripte von Animate.css ausprobieren. In diese Animationen wurde sehr viel Arbeit gesteckt um einen möglichst angenehmen Bewegungseffekt zu erzielen. Um darauf aufzubauen genügt es die entsprechende CSS-Datei einzubinden und an der passenden Stelle aufzurufen.
Jasmine
Das JavaScript-Testframework Jasmine hatte ich hier schon kurz beschrieben. Je mehr man mit AngularJS macht desto wichtiger wird es automatisch die bestehende Funktionalität zu überprüfen. Jasmine hat sich diesbezüglich bei mir bewährt und ich kann dieses Framework nur empfehlen.
Fazit
Mit den richtigen Werkzeugen kann man auch bei AngularJS viel Zeit und Frust einsparen. Da diese alle kostenlos zur Verfügung stehen gibt es keinen Grund nicht einmal einen Blick auf das eine oder andere Tool zu werfen.
Wie immer freue ich mich über weitere Vorschläge um meine Arbeit noch ein wenig einfacher zu gestalten.